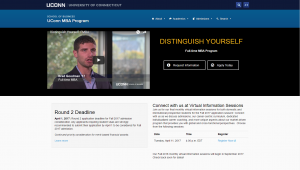
If you haven’t edited a page that utilizes PageBuilder before, it might seem intimidating when you see a bunch of blocks on your screen. Let’s take a look at the MBA homepage as an example. Below is the top part of the page.
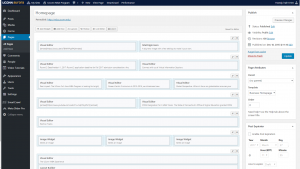
And here is what it looks like when you edit the page.
This may look overwhelming, but every block represents an identifiable section of the web site. The MBA homepage has a lot of content, so let’s focus on the sections that we see in the first screen cap (the top of the page).
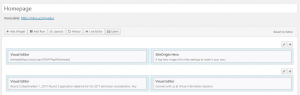
Note that every block represents one of the four sections seen at the top of the homepage. The top left block contains the YouTube video, whereas the bottom right block contains the Virtual Information Sessions section. Let’s say, for example, that we want to change the heading from “Connect with us at Virtual Information Sessions” to just “Virtual Information Sessions”.
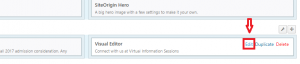
Hover over the block. You should see the word “Edit”, which you will need to click.
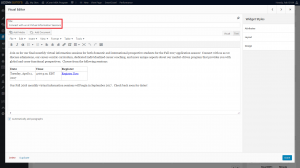
An editor will pop up. In this case you will need to edit the title, indicated below. You can also edit the content of the section like you would in a normal visual editor.
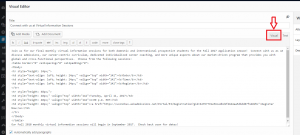
If you see code, all you have to do is switch the tab from “Text” to “Visual”.
After you make your edits, click “Done”. You can now preview changes or update the page like you would normally.
Note that PageBuilder uses different type of widgets, so the editor may not always look like the one used in this example. In such cases, it should still be relatively straightforward. Using PageBuilder allows easy location of sections on a webpage, making them simple to edit.
Feel free to contact the Office of Communications with any questions.